# live2d 是什么
live2d 是技术是,是看似一张图片实则多张图片组合,通过自动图片位置,实现人物动态效果。通过穿插事件,如点击,拖动,鼠标位置。实现互动效果。
效果如下

# live2d 实现
live2d 的实现教程很多,百度就能查到。下面是随便查到的链接
- FGHRSH 的博客
- 关于在博客园添加 live2d 的二三事
- Hexo 博客添加 helper-live2d 动态模型插件
# live2d 的二三事
live2d 是 Live2D Cubism 家伙的,它下面有个软件叫 Live2D Cubism, 它有很多个版本,所以它在 3 版本的时候发生了一件大事,这件大事对我影响很大。它就是在 3 版本的时候把 live2d 模型文件格式 moc 改成了 moc3
相关文档:Live2DViewerEX 中文文档
格式改变对网上流传的教程没有影响,因为教程中的 live2d 模型是 moc 模型的。相应的 js 解析文件只对 moc 模型有效果,也就意味着 moc3 模型不能导入使用 (┭┮﹏┭┮)。而现在新的 live2d 模型一般都存在于游戏中,而我不想用自己不认识的,或者说 "随处可见" 的模型。所以我花费了不少时间。
# 我找到的 live2d 相关东西
首先我放弃自己做个 live2d 模型,因为我发现这玩意可以当饭吃。Σ(っ °Д °;) っ,别不信,这玩意很难做的,尤其是做的精致,好看。而且价格也蛮高的几百,千多的都有。
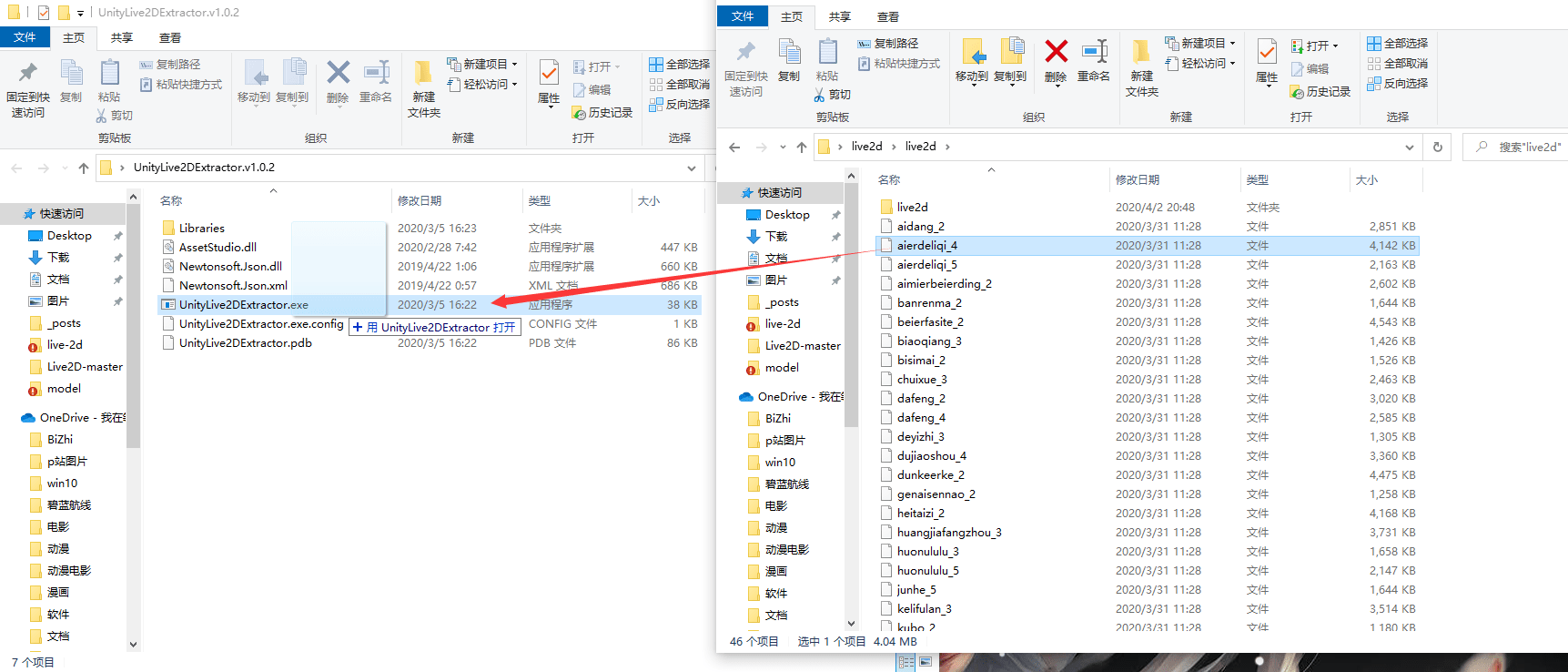
但我需要一个模型,我选择了碧蓝航线,可惜没太太的 live2d,肯定是太太显示在我的 live2d 上。关于碧蓝航线中 live2d 模型的获取:我推荐 Perfare’s Blog,用最新的工具可以提取出来。使用方法为将文件直接拖入运行,最后会得到 live2d 模型,模型是 moc3 格式。(请允许我高呼一句大佬牛逼 (ఠൠఠ)ノ)

我想把官方软件安装起来把 moc3 文件导出成 moc 模型。失败,跪在在了第二步,moc3 文件根本就导入不进去,更别提什么导出了,查了下说什么 moc3 文件是个成品,需要源文件(Σ(っ °Д °;) っ沃特,这官方这么狠,还不许 "反编译")。为了让自己相信这是事实我翻阅了好几个小时,我终于放弃了。在这里我必须提下让我坚持下去的一篇文章:【Live2D Cubism Eiditor 3.3】.cmo3 转.moc 文件导出时,提示 “请在生成纹理贴图后调用。可能我离成功只差他手里的那个版本 /(ㄒ o ㄒ)/~~
最后我又发现了宝藏给你的网页添加一个 moc3 格式的 Live2d 模型 辣鸡百度,要你能早点搜出这个,我何苦呢┭┮﹏┭┮。这位大佬整了一个和标题一样的效果,真是太厉害了。guthub 路径 live2dv3 。可是大佬自己网页用的还是 moc 的。嘶~为什么他的 live2d 这么好看。
最后来一段细节处理支持 moc3 模型文件的 js 动态参数不多只有大佬操作的五个,但在实际使用中会出现模型画在 canvas 上位置出现问题,所以我们可以对 live2dv3.js 这个文件进行细微调整
window.onresize = (e=>{
void 0 === e && (e = null),
this.app.view.style.width = i + "px",
this.app.view.style.height = r + "px",
this.app.renderer.resize(i, r),
this.model && (this.model.position = new PIXI.Point(.5 * i,.5 * r), //5这里代表缩放
this.model.scale = new PIXI.Point(.14 * this.model.position.x,.14 *this.model.position.x),//14也是缩放
this.model.masks.resize(this.app.view.width, this.app.view.height))
}
可以根据自己 live2d 模型自行调整,最好让模型铺满整个 canvas
# 少见的福利
深海大佬整理的 moc 模型
我自己整理的 moc3 模型
尾语:这是我的准备的第一条文章吧,文章内充满了链接,因为我是一个怕麻烦的人,所以我没去去询问是否可以转载。反正也没人看,对吧