# 简介
作为一名喜欢摆弄电脑的人来说,博客是一个很好能证明并表现自己的东西,可用用于记录生活上的大事小事,趣事。是代表在互联网上拥有自己的一席之地。而作为一名程序员,博客也是一个炫技的好方法。更可以在互联网这个大海里掀起一朵浪花。
# 我为什么选择 hexo 搭建博客
作为一名很早就想建立一个博客网站,但一直觉得博客搭建很麻烦,本来今年一月过年的时候我准备用 springboot+mysql 组件后端,Vue 当前端界面,数据库都设计完了后端搭建的可以写接口了,还找了 4 个人一起来弄,并答应弄好了一人一份,因为我觉得博客就该是独一无二的。但是这样一个人开发太累了。过年人不在身边总感觉不能将自己的意思很好的表达,最后鼓起勇气准备自己一个人上,在写了几天后端后遇到一个问题是文章的描写用什么富文本编辑器的问题,因为以前开发用过几种富文本编辑器,要么界面好看功能不全,要么功能全界面不好看,或者其他图片文件实现困难等麻烦。在纠结中我看到了 markdown 这门语法,瞬间搜索的结果焕然一新,感觉打开了新世界大门,明白了纯静态博客。并详细的感受到了博客真的非常适合纯静态写法,不需要后端只要前端就能搭建一个博客。还记得我第一个纯静态的网站是我大一第一学期的动漫视频界面。
当了解到 markdown + 纯前端实现博客的方法后,我果断丢弃了原先的所有设计思路,全新的拥抱这种方法,在经过 Typecho,Wordpress,hexo 这几种选择后 (其实最主要的是后面两种),我最后选择了 hexo,好像是有人夸 hexo 比 wordpress 好用 =͟͟͞͞=͟͟͞͞(●⁰ꈊ⁰● |||)。现在我有点后悔了,早知道还有 hugo,我就选 hugo 了。或者选 Typecho。因为作为一名前后端都略有涉及的人来说,网站有个后台会让页面更加完善,互动能力越高。所以综上所述我进行了一个错误的选择。
逗你们的,其实博客对于各式各样的人来说有着不一样的意义,一般分为两类人,一类更在意文章,一类更在意博客。有人说我想搭建一个博客先干什么,我的回答是先写文章。无论什么工具搭建的博客文章都是 markdown 至少结构样式的不同,而对于工具搭建博客一般讲究一个快,好看,实用。有着成套的主题供你使用,任你挑选,搭建速度追至以分钟为单位,也就意味着主题的切换变得方便,即使生成工具间的切换也变得很简单。
而我搭建博客就只的目的向来很纯粹,我就是要搞博客,文章?那是附带的。所以我选择 hexo 是用的人还算多,文档也齐全,相关插件资料也很多。所以我不要主题要纯撸(放了好久假了,这令人恐惧的疫情 Σ┗(@ロ@;)┛)
# 相关文章
唉~不是我懒,是像这种创建主题操作什么文章网上一大堆,内容详细到爆炸,不好意思打扰人家
- Hexo 主题开发
- Hexo 博客搭建 + 主题优化 + 插件配置 + 常用操作 + 错误分析
这两篇我觉得用 hexo 你就可以自己开发主题了
# hexo 开发细节
前面说了 hexo 的主题开发了现在则开始说下我对主题的理解于开发中的建议
# 基础细节
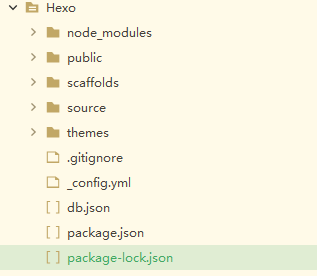
hexo 主题的目录结构,这是我的目录比一开始生成的多了些

hexo 是 node.js 开发的,所以 node_modules 文件夹与 package.json,package-lock.json 实际上是 npm 的产物,相关命令
npm -v // 查看当前版本 | |
npm install -g npm // 更新最新版本加 - g 代表全局 | |
npm view [name] version // 查看该模块最新版本 | |
npm view [name] versions // 查看该模块所有版本 | |
npm i [name] // 安装该模块最新版本 | |
npm i [name] --save // 安装好后写入 package.json 的 dependencies 中(生产环境依赖) | |
npm i [name] --save-dev // 安装好后写入 package.json 的 devDepencies 中(开发环境依赖) | |
npm i [name]@12.12.1// 安装该模块指定版本 | |
npm un [name] // 卸载该模块 | |
npm un [name] --save // 安装好后写入 package.json 的 dependencies 中(生产环境依赖) | |
npm un [name] --save-dev // 安装好后写入 package.json 的 devDepencies 中(开发环境依赖) | |
npm ls [name] // 查看该模块版本等信息 |
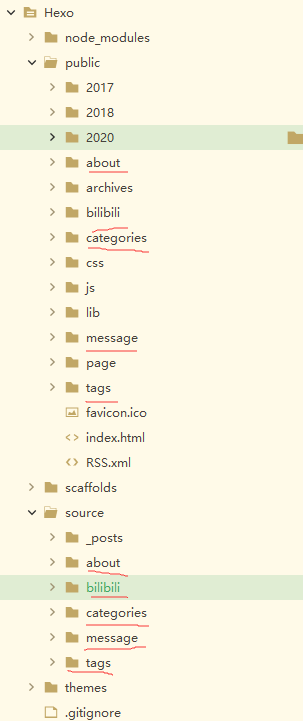
hexo g 生成网页所有静态文件的都放在 public 文件内,网站访问的所有的静态页面都是在这个文件夹内,hexo clean 命令清除这个文件。建议多看这个文件夹以便更高的整理文件。通过命令 hexo s -p 8100 指定开启 8100 端口访问博客。因为访问时静态页面,也可以用 nginx 修改 conf/nginx.conf 文件下 root 参数指向 public 文件夹,也可访问。但需要使用先 hexo g 生成静态文件。
scaffolds 文件夹目前下 md 文件是通过 hexo new 文章名创建文章时使用的模板
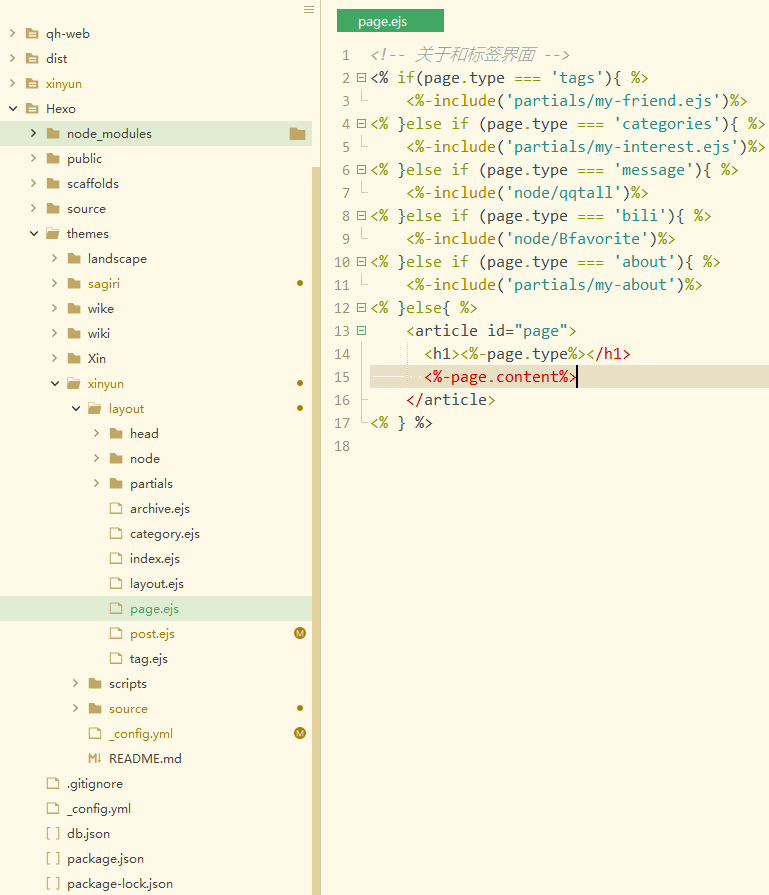
source 文件夹都是为 public 下的一级目录,而以 “_” 开头的文件都会被忽略,而_posts 文件夹内存放文章 md 文件,学会用在这个文件夹内新建文件夹对你博客的节点回事一个很有利的帮助,通过修改主题文件内的 page.ejs 路径文件,你将不在局限于网上所教的创建标签,分类,关于界面。


themes 是主题文件,可放置主题供你切换,也是你要开发主题的地方
_config.yml 文件是配置文件与使用的主题文件_config.yml 文件是相通了,而主题的使用插件,参数的配置,到最后主题的保存,是不会保存外面那层的,所以我建议这些参数写在主题里面,除了 config.yml 自带的默认参数解释可参考–hexo 文件参数及其相关说明这篇文章
# 主题细节
静态文件存储细节,因为文件内有大量图片,最开始我是存七牛云的,看重的就是七牛云免费 10G,图片处理,cdn 加速,甚至因为图片处理功能我甚至通过响应式等获取一定图片宽高来压缩图,获取网页性能的微小提升后来我遇到了 jsdelivr,卧槽怎么会有这么快乐的东西,周所周知 github 在国内访问速度是很慢的,而 jsdelivr 可以实现对 github 文件访问并有 cdn 加速,速度飞快。这简直可以把 github 当仓库了。当然最主要的一个原因是自己博客网站挂了 ssl 证书,但只要请求域里面有 http 请求的,网址前面就不会显示安全也就是一把锁

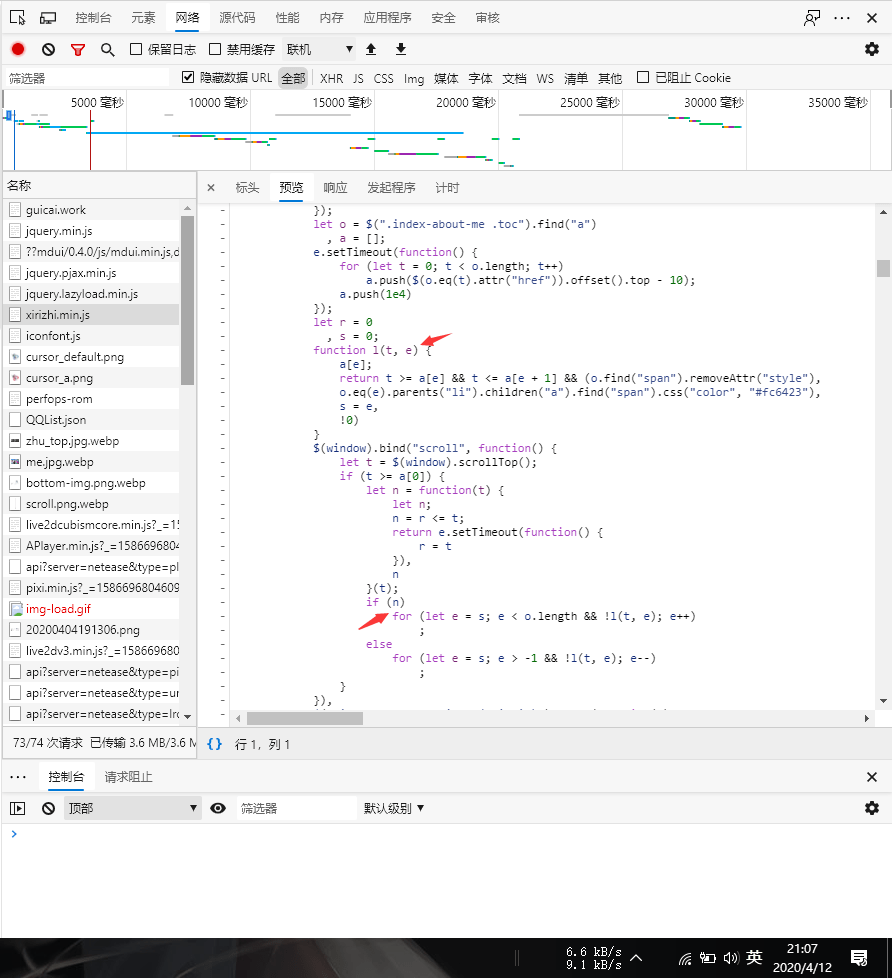
而七牛云对于 https 请求是要 $$ 的,所以它不香了。而且 jsdelivr 可以对 js 文件进行压缩加密,css 文件压缩

压缩加密的让我自己都看着迷糊了。
# 扩展功能
闲聊么
描述:用异步刷新网站的 pjax + 闲聊么感觉非常棒,就是一个免费聊天平台集成到网站上。
安装使用
<script> | |
var xlm_wid='1xxxx';//注册账号就有 | |
var xlm_url='https://www.xianliao.me/'; | |
</script> | |
<script type='text/javascript' charset='UTF-8' src='https://www.xianliao.me/embed.js'></script> |
效果图


# 结尾
网站搭建完才开始写这个博客和感受的,感觉记得不是清楚了,等想起什么细节再来填埋吧…