# Axios 获取响应头问题
# 起因
在使用 Axios 中遇到响应拦截器获取不到 token 问题,估计是浏览器机制原因。
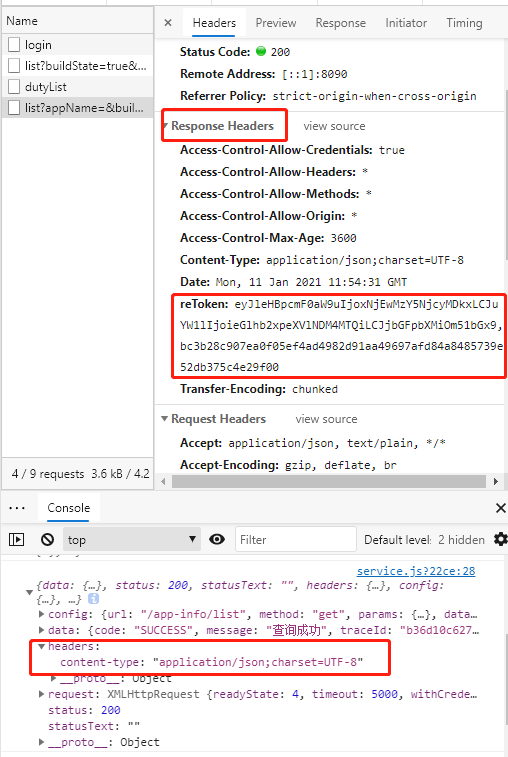
复现问题:打印 Axios 的响应拦截方法中响应体 —> 对比浏览器的响应体。响应头内仅 content-type 出现


# 解决方案
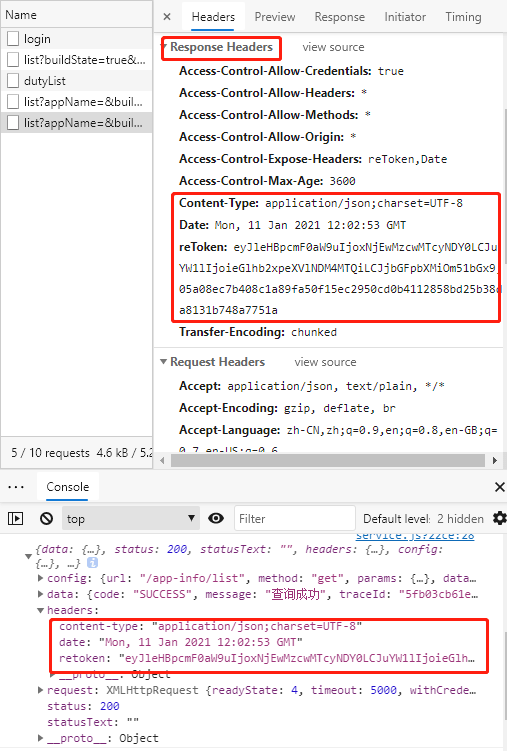
后端往响应头内添加 key 为 Access-Control-Expose-Headers ,value 为你想要拿到的 key 名。如上面
// 多个用逗号隔开 | |
response.setHeader("Access-Control-Expose-Headers","reToken,Date"); |

# 其他信息
在网上并为找到关于浏览器这么设计的官方回复,但也说了浏览器能访问的默认请求头有
Cache-Control // 为 no-cache 时服务端禁止客户端缓存页面数据 | |
Content-Language // 服务端发送的语言类型 | |
Content-Type // 服务端发送的类型及采用的编码方式 | |
Expires // 设置时间,只要在这个时间内就不需要请求服务器更新数据 | |
Last-Modified // 可判断缓存资源是否过期 | |
Pragma // 实现特定的指令 |
暂未发现其他解决方案,不知道 JQuery 的 Ajax 行不行,JS 的原生异步请求可不可以。